Menu d'édition étendu UE
Enregistrer comment l'UE étend le menu de l'éditeur
Hook
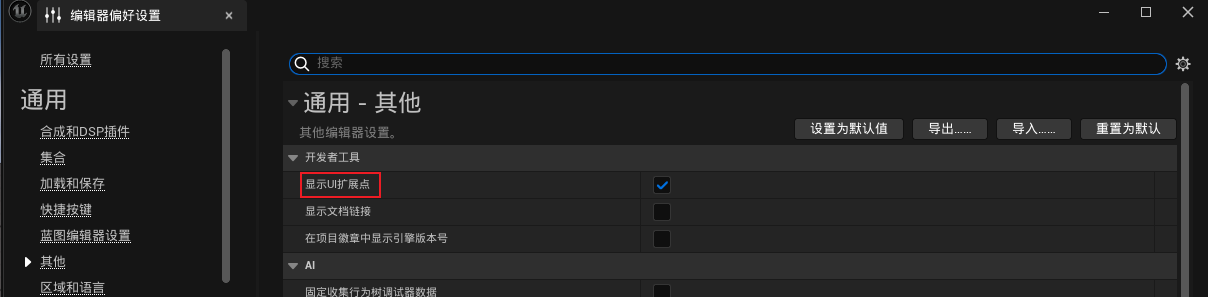
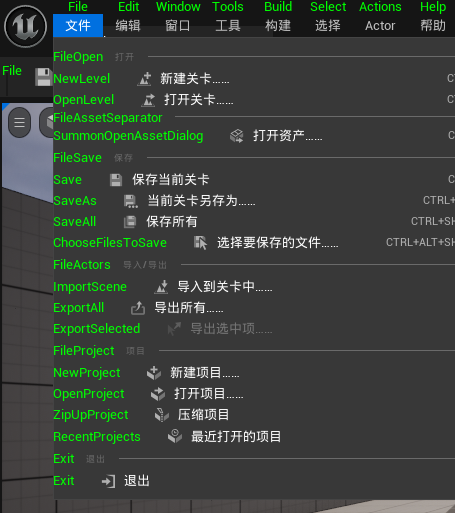
Hook peut être considéré comme un point d'ancrage pour le menu d'extension. Nous pouvons définir les nouvelles commandes de menu pour qu'elles apparaissent avant ou après le Hook. Les commandes de menu fournies par l'éditeur de l'UE incluent généralement un Hook. Dans UE5, ouvrez Édition - Préférences de l'éditeur - Général - Autre - Afficher les points d'extension UI pour afficher tous les Hooks des menus :
Dépendances de module
Il est nécessaire d'ajouter les modules dépendants LevelEditor, Slate, SlateCore, EditorStyle, EditorWidgets, UnrealEd, ToolMenus dans le fichier .Build.cs du projet :
PrivateDependencyModuleNames.AddRange(
new string[]
{
"Core",
"Engine",
"CoreUObject",
"LevelEditor",
"Slate",
"SlateCore",
"EditorStyle",
"EditorWidgets",
"UnrealEd",
"ToolMenus",
}
);
Ajouter une barre de menu
Veuillez traduire ce texte en français:
直接上代码
auto MenuExtender = MakeShared<FExtender>();
MenuExtender->AddMenuBarExtension(
"Help", EExtensionHook::After, // Create After Help
nullptr,
FMenuBarExtensionDelegate::CreateLambda([](FMenuBarBuilder& MenuBarBuilder)
{
MenuBarBuilder.AddPullDownMenu(
TEXT("MenuTest"), // Name
TEXT("MenuTest"), // Tips
FNewMenuDelegate::CreateLambda([](FMenuBuilder& MenuBuilder)
{
// create sub menus
}),
TEXT("MenuText")); // New Hook
})
);
FModuleManager::LoadModuleChecked<FLevelEditorModule>("LevelEditor").GetMenuExtensibilityManager()->AddExtender(MenuExtender);
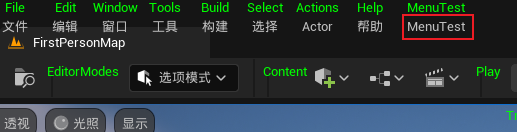
En exécutant le code ci-dessus, on peut voir qu'un menu MenuTest a été ajouté après Aide :
Ajouter une commande
Utilisez l'interface MenuBuilder.AddMenuEntry :
// Inside MenuTest Lambda
MenuBuilder.AddMenuEntry(
FText::FromName("MenuTestAction"), FText::FromName("MenuTestAction"),
FSlateIcon(), FUIAction(FExecuteAction::CreateLambda([]()
{
// do action
})));
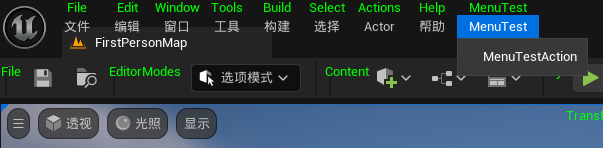
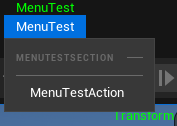
Placez le code ci-dessus dans CreateLambda pour générer une commande de menu.
Menu section.
Utilisez MenuBuilder.BeginSection et MenuBuilder.EndSection :
MenuBuilder.BeginSection(NAME_None, FText::FromName("MenuTestSection"));
// code to create action
MenuBuilder.EndSection();
Séparateur
Sous-menu
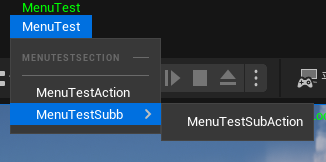
Les sous-menus sont semblables à la barre de menus et doivent être définis à l'intérieur de Lambda :
MenuBuilder.AddSubMenu(
FText::FromName("MenuTestSub"),
FText::FromName("MenuTestSub"),
FNewMenuDelegate::CreateLambda([](FMenuBuilder& MenuBuilder)
{
MenuBuilder.AddMenuEntry(
FText::FromName("MenuTestSubAction"), FText::FromName("MenuTestSubAction"),
FSlateIcon(), FUIAction(FExecuteAction::CreateLambda([]()
{
// do action
})));
}));
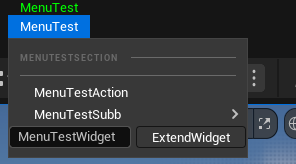
Composant SlateUI
On peut également ajouter des contrôles UI :
MenuBuilder.AddWidget(
SNew(SHorizontalBox)
+ SHorizontalBox::Slot()
.AutoWidth()
[
SNew(SEditableTextBox)
.MinDesiredWidth(50)
.Text(FText::FromName("MenuTestWidget"))
]
+ SHorizontalBox::Slot()
.AutoWidth()
.Padding(5, 0, 0, 0)
[
SNew(SButton)
.Text(FText::FromName("ExtendWidget"))
.OnClicked(FOnClicked::CreateLambda([]()
{
// do action
return FReply::Handled();
}))
],
FText::GetEmpty()
);
Le contenu relatif à Slate UI n'est pas développé ici en détail, si vous êtes intéressé, vous pouvez chercher un autre article à ce sujet.
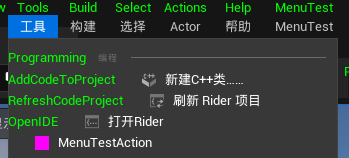
Ajouter menu Hook
Par exemple, ajouter une commande dans Outils - Programmation :
MenuExtender->AddMenuExtension(
"Programming", EExtensionHook::After,
nullptr,
FMenuExtensionDelegate::CreateLambda([](FMenuBuilder& MenuBuilder)
{
MenuBuilder.AddMenuEntry(
FText::FromName("MenuTestAction"), FText::FromName("MenuTestAction"),
FSlateIcon(), FUIAction(FExecuteAction::CreateLambda([]()
{
// do action
})));
})
);
Il est possible d'ajouter d'autres types de menus de la même manière.
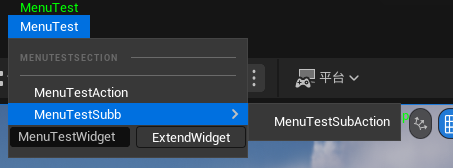
Code complet.
void BuildTestMenu()
{
auto MenuExtender = MakeShared<FExtender>();
MenuExtender->AddMenuBarExtension(
"Help", EExtensionHook::After,
nullptr,
FMenuBarExtensionDelegate::CreateLambda([](FMenuBarBuilder& MenuBarBuilder)
{
MenuBarBuilder.AddPullDownMenu(
FText::FromName("MenuTest"),
FText::FromName("MenuTest"),
FNewMenuDelegate::CreateLambda([](FMenuBuilder& MenuBuilder)
{
MenuBuilder.BeginSection(NAME_None, FText::FromName("MenuTestSection"));
MenuBuilder.AddMenuSeparator();
MenuBuilder.AddMenuEntry(
FText::FromName("MenuTestAction"), FText::FromName("MenuTestAction"),
FSlateIcon(), FUIAction(FExecuteAction::CreateLambda([]()
{
// do action
})));
MenuBuilder.AddSubMenu(
FText::FromName("MenuTestSubb"),
FText::FromName("MenuTestSubb"),
FNewMenuDelegate::CreateLambda([](FMenuBuilder& MenuBuilder)
{
MenuBuilder.AddMenuEntry(
FText::FromName("MenuTestSubAction"), FText::FromName("MenuTestSubAction"),
FSlateIcon(), FUIAction(FExecuteAction::CreateLambda([]()
{
// do action
})));
}));
MenuBuilder.EndSection();
MenuBuilder.AddWidget(
SNew(SHorizontalBox)
+ SHorizontalBox::Slot()
.AutoWidth()
[
SNew(SEditableTextBox)
.MinDesiredWidth(50)
.Text(FText::FromName("MenuTestWidget"))
]
+ SHorizontalBox::Slot()
.AutoWidth()
.Padding(5, 0, 0, 0)
[
SNew(SButton)
.Text(FText::FromName("ExtendWidget"))
.OnClicked(FOnClicked::CreateLambda([]()
{
// do action
return FReply::Handled();
}))
],
FText::GetEmpty()
);
}),
"MenuTest");
})
);
MenuExtender->AddMenuExtension(
"Programming", EExtensionHook::After,
nullptr,
FMenuExtensionDelegate::CreateLambda([](FMenuBuilder& MenuBuilder)
{
MenuBuilder.AddMenuEntry(
FText::FromName("MenuTestAction"), FText::FromName("MenuTestAction"),
FSlateIcon(), FUIAction(FExecuteAction::CreateLambda([]()
{
// do action
})));
})
);
FModuleManager::LoadModuleChecked<FLevelEditorModule>("LevelEditor").GetMenuExtensibilityManager()->AddExtender(MenuExtender);
}
Original: https://wiki.disenone.site/fr
This post is protected by CC BY-NC-SA 4.0 agreement, should be reproduced with attribution.
Visitors. Total Visits. Page Visits.
Ce message a été traduit en utilisant ChatGPT, veuillez fournir des commentairesIdentifier toute omission.